一共三步,很简单。跟着走就可以。
Step 1 . 增加 category_list 插件
在 octopress\plugins\ 文件夹里面,新建一个文件,取名为:category_list_tag.rb。并将下面的代码粘贴到里面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
这个插件会向liquid注册一个名为category_list的tag,该tag就是以li的形式将站点所有的category组织起来。如果要将category加入到侧边导航栏,需要增加一个aside。
Step 2 . 增加 aside
在 octopress\source\_includes\asides\ 文件夹里面,新建一个文件,取名为:category_list.html 。并粘贴下面的代码:
注意: 去掉 % 前面的 \。
1 2 3 4 5 6 | |
Step 3 . 在 _config.yml 文件里面 ,修改 default_asides 项
打开 octopress\_config.yml 文件,修改里面的 default_asides 项,将 asides/category_list.html 添加进去。
1
| |
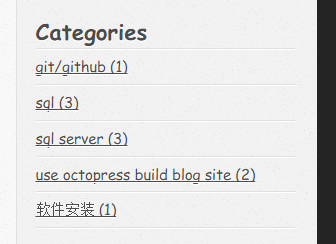
搞定
现在,我们执行 rake generate 命令来生成最新的博客站点。然后执行 rake preview 命令在本地预览博客站点。 看看修改后的效果。

参考网站:
为octopress添加分类(category)列表 http://codemacro.com/2012/07/18/add-category-list-to-octopress/